Reader Revenue Managerというのは投げ銭機能を追加する、というよりはどうやらニュース記事などで以前からあった有料記事を作るためのサービスのようです
検索で調べても全然出てこないし気になっている方ももしかしたらおられるのではないかと思うので、わかる限りで登録した時のことなどを含めて忘備録ついでに書き残しておきます
※筆者自身調べながら手探りで手続きなどを進めていますので、情報の正確性は保証出来ません。参考程度にお願いします
追記(2023.12/26)
一ヶ月ほど試しに設置し、無効化しました。その時の感想などをサブのブログの方で簡単に書いてみたので興味のある方は良ければこちらも読んでみていただけたらと思います
外部リンク(サブブログ:nikoの隠れ家)
>>Reader Revenue Managerを一ヶ月試してみた話
Reader Revenue Managerのサービスってどんなの?
Reader Revenue Managerの詳細についてはこちらをどうぞ
>>Reader Revenue Managerサービス(Google)※リンク切れしています
投げ銭的な機能の実装の他にも、noteなどのように記事を有料コンテンツ化したり、メルマガ?のようなものを発信したりも出来るっぽいですね
どの機能を使うかはある程度コントロール出来るような感じになっています
元々はニュース向けのサービス故か、思ったよりがっつりのそれっぽさでちょっとびっくりしています(もっと軽めのものだと思っていました・・)
このブログでは「寄付のリクエスト」だけお試しで有効にしてみていました
投げ銭機能について
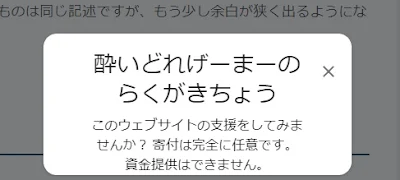
寄付のリクエストというのが投げ銭機能なのですが、全画面広告に近いポップアップ式の挙動で支援お願いします的な画面が出てくる↓の画像のものと
↓こういう感じのボタンが設置出来る2種類があります(現在無効化しているため見えません)
1回限りのやつはYouTubeのスーパーチャットやスーパーサンクスのような感じのもので
月額のやつはたぶんメンバーシップのような毎月引き落としされる感じのもののようです
寄付リクエストのポップアップ式の画面の出現頻度は設定で変えられます
残念ながら完全に出ないようには出来ないようですが当ブログでは最低限しか出ないようにしてあるので、1回表示されるとしばらくは出ないはずですのでそこはご安心いただければと思います
やっぱりnoteのサポート機能のようにひっそり記事の最後にあるくらいが丁度良いなーとは思いますね
※追記
寄付リクエスト機能の無効化をしてポップアップしないようにして「googleに寄付」のボタンだけ残せないかなと思ったけどだめでした
しっかりボタンの方も無効化されてしまってます、ううむ
ポップアップはちょっとあれだけど現状とりあえずそのままあまり出ないような設定にだけして様子見るしかないかな・・
※11/3追記 ちょっくら試しに自分で投げてみた
さすがにテストの1つもしてないのはいかんだろうと思い、一度自分のアカウントから投げ銭をしてみることに
いやいやいやいやいやいや・・・・
すみませんちょっと不適切かもしれませんが色々と強すぎませんかこれは
寄付と共に氏名、メールアドレス、購入の詳細情報にプロフィール写真を差し出した上Googleニュースのアカウントまで作っとくねと書いてある
YouTubeのスーパーサンクスとかはそういうのもなしでもっと気軽に投げられるようになっているのに、こちらはなぜここまで重いんだろうか・・?
これはどういう風に購入履歴が実際に表示されるのか、筆者的にも気になってしまったので試してみました
支払い自体はびっくりするほど淡白な画面で終了(SS撮り忘れましたがほんとにただ支払いが完了しました、くらいな感じでした)
管理画面に出てきた気になる支払いをした方の個人情報の見え方についてはこちら
こちらも思ったよりはずっと淡白で安心しました
ただ、名前の部分はグーグルアカウントの名前そのものでしたので、当たり前といえば当たり前ですがやはり本名で登録しているアカウントを使うのは危険ですね

|
表示されていた名前は上の画像の黒塗りしてある部分に書いてあった名前そのものでした
ニックネームが適用されるかまではちょっとわからずです
気が向いたらまた試してみようと思います
それとこちらは寄付が完了したあとGoogleから届いたお知らせメールです
メールに記載されていた「取引明細」のリンクから飛んだ先のGoogleお支払いセンターで見られる情報も上の画像と同じ内容でした
Reader Revenue Managerに実際に申し込んだ時の話
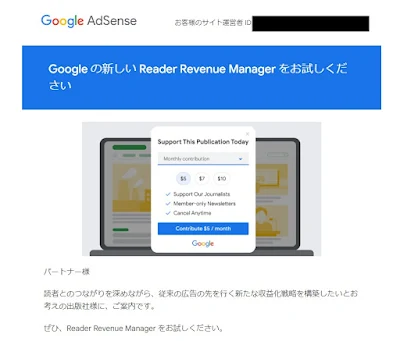
きっかけはGoogle AdSenseから届いた一通のメール
添付画像を見る感じ何やらスパチャとかそれ系のやつっぽい
これはGoogleの投げ銭機能のブログ版がついに来たのかな?
そう思い早速記載してあるリンクから飛んでみるものの、全部英語でなんのこっちゃわからん
検索したらわかるかと思いきやろくに情報がない・・
とりあえずわかるだけやってみるかと思い登録作業を進めてみまして
なんだかありがたいことに無事承認されました
登録の流れやらについては詳しく書いておられる方の記事があるので、そちらを参考になさって下さい
外部リンク(ペパるネット様)
>>ブロガーに福音となるか??Reader Revenue
Managerに申し込んでみた
※追記
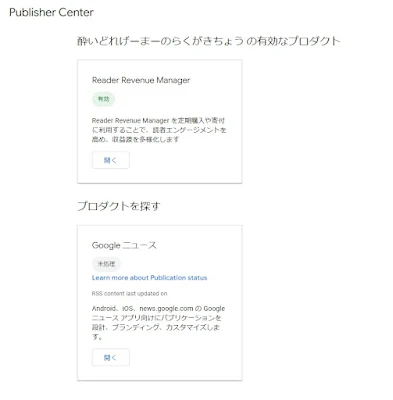
後からわかったのですが検索する時は「パブリッシャーセンター 登録」という感じで調べた方が、以前からあるのでいい感じにわかりやすい記事に辿り着けました

|
| Googleニュースの方も近々登録せねばなりませんね |
色々と登録しなければならないことがある他、Google AdSenseと同様ブログの審査もあります
手続きも全て英語でしたが、概ね翻訳などしながら順番にやっていけば割りと順調になんとかなる感じでした
最初のメールが来てから調査や登録などをしたあと、本人確認の審査で2日ほど
それが通って登録情報が全て揃い、ブログの審査で2日ほど
だいたい5日くらいで審査は完了しました
ただ途中で困ったことが2つほどありました
①個人情報の認証
②利用規約のページURL
これについて筆者が対応した様子を以下に書き残してみます
個人情報の認証について
これについては困るほどのことではなかったのですが、入力した個人情報の本人確認が必要になりました

|
| Google Paymentsから届いたメールの画像です |
身分証明書の表面と裏面の画像を用意する必要がありました
筆者は免許証をスマホで撮って2枚PNGだったかで用意しました
本人確認自体はスムーズで、送信をしてからだいたい2日ほどで本人確認が無事終了しました
この時ほったらかしにしてたYouTubeのアドセンスの本人確認もついでに終わったので筆者的にはちょっとラッキーでした
利用規約について
これが一番困りました
プライバシーポリシーはアドセンスの審査をする時に大抵みなさん作っておられると思いますし、当ブログも既に設置済みだったのですが
それとは別の利用規約が必要だったのです

|
| たぶん隠さなくてもいいと思うけど一応URLは伏せておいてます |
個人ブログに利用規約・・?
いや正確には元々必要だったのでしょうけれど、正直思ってもみなかったので衝撃でした
実際いろんな方のブログを見てもプライバシーポリシーはみんな設置してあるけど、利用規約まであるところはほとんどなかったのです
当然検索をしても禄に情報を得られず・・
というわけで最近お世話になりっぱなしなChatGPT様に個人ブログの利用規約について聞いてみました

|
| いつも大変お世話になっております |
どうやらやっぱり個人ブログだとシンプルな感じで良いようです
この時ChatGPT様から提供していただいた一般的なひな形を自分のブログに合わせて編集したのがこちらです
>>利用規約
ついで程度に前からどこかで書こうと思ってたコンテンツの扱いについてとか、コメントのガイドラインもひっそり追加してみてます
それと、利用規約を作った時点でプライバシーポリシーと書いてあることに矛盾がないかチェックしてプライバシーポリシーも内容を合わせて修正したりしました
ボタン設置してちょっとCSSでいい感じにしてみた
寄付リクエストのボタン、そのまま設置では寂しかったので早速CSSでちょっとそれっぽくしてみました
とはいえやったことはただボックスで囲って文章入れた簡単な内容のものをHTML編集して任意のページに出るようにしただけではありますが・・
ちなみに当ブログはBloggerを使用させていただいております
もしこのウェブサイトやコンテンツが価値あるものであると感じていただけたら
気軽に支援していただけると幸いです。
あなたの寄付はクリエイターにとって非常に励みとなり
良質なコンテンツの提供を続けるための大きな支えとなります。
こんな感じですが、どうでしょうか?(文章は長すぎると思いますが)
ボックス型のCSSについてはこちらのサイト様を参考にさせていただきました
外部リンク(サルワカ様)
>>【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
上のサイト様から使いたい形のボックスデザインのCSSをいただいて背景の色と枠、文字の色を変えて文字とボタンが真ん中になるようにしてみました
まとめ
今回は個人ブログで使える新しい投げ銭機能サービスのReader Revenue Managerに登録したことについてのお話でした
何かのお役に立てれば幸いです










コメントを投稿
別ページに移動します2 件のコメント (新着順)
ご閲覧、コメントありがとうございます。
お役に立てましたなら何よりです。
私も試行錯誤中ですが、現状では日本語の情報がほとんどないので大変参考になりました。ありがとうございます。